Judging from the hits, my blog post on lightning-fast project navigation in vim seems to be still popular. While the Project script is still my favorite these days, especially when dealing with hundreds of files, let me show you here another gem: Command-T script.
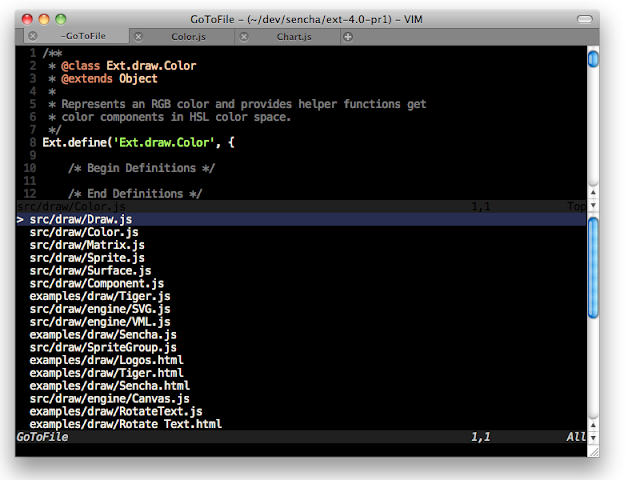
Similar to Command-T in TextMate, basically this Command-T script allows quick and incremental search for files. This works very well. The official site for Command-T has several good screencasts which demonstrate how to install and set it up.

Manual installation is fairly simple. In fact, if you use Janus (which what I strongly do recommend these days for vim lovers), you are already set.
Command-T's documentation is quite extensive, make sure you read it. For the impatient, here are three important tidbits.
(1) Command-T requires vim with Ruby support. One way to find this is:
vim --version | grep '\+ruby'
(2) The default binding is Leader-t. For MacVim (or other GUI-based vim on Mac) and you'd like to have it on your Command-t (or D-T, in vim's terminology), just insert the following in your .vimrc:
if has("gui_macvim")
macmenu &File.New\ Tab key=
map :CommandT
endif
(3) If you like to open the selected file in a new tab, hit Ctrl+T instead of just Enter.
One side note: if you have MacVim but don't have the mvim shortcut, add this to your .profile (or .bash_profile):
alias mvim='/Applications/MacVim.app/Contents/MacOS/Vim -g'
This way, you can launch MacVim from terminal, e.g. mvim code.js.
And in case you still want to use TextMate, why don't you check out TextMate2 instead?
