If you show some friends an ancient trick to multiply two numbers in your head within seconds, typically you would either get a dismissal ("Fast? A calculator or Google is faster!") or an excitement ("How useful!"). Each response is justified. In our daily activities, we seldom face the situation that force us to only multiply two numbers and right at that moment you don't have a calculator (or Google) at your disposal. However, knowing such an art can help you to improve your overall math skill, cast away the unnecessary fear, build your passion for math, and makes you ready for the next level. As Louis Pasteur once expressed, "In the field of observation, chance favors the prepared mind".
The same goes for some of the graphics examples I have written for that Labs Graphics Dojo corner, and also what I have shown in my Developer Days talk. The most common comment is "Blazing-fast? Just use OpenGL!" That is very true, and I could not agree more. However, googling for 27*31, which gives the answer one second faster than my brain, will not make me fall in love with math. The concern of the talk was more about the tricks and the passion behind them. It could be only me, but I feel that developers start to lose passion for graphics, even though they have to deal with lots of user interface stuff. We are practical enough already, we know when to use Google or when to do it ourselves, but we can not afford to let the passion goes away. After all, Zack started it under the name Graphics Dojo not e.g. Graphics Oracle, as it is merely a training place rather than a collection of solutions.
Although it is implicitly stated, if I were Louis Pasteur, I would have gone further and said "chance favors the prepared and passionate mind".
That is, 2008 is coming to its end. Around mid 2008 Samuel and I agreed to resurrect our beloved Graphics Dojo corner. I hope our attempt did not fail (miserably), in particular since I was new to this wonderful world of graphics.
Squeezing a couple minutes here and there, making the best out of rainy weekends, firing vim to code during some sleepless nights (instead of browsing the web aimlessly), redirecting my passion to graphics between fixing WebKit bugs, here is a list of biweekly Dojo examples that I managed to pull off this half-year:
- Genie effect, after the similar one made popular in Mac OS X.
- Flick charm to make any scroll area flickable.
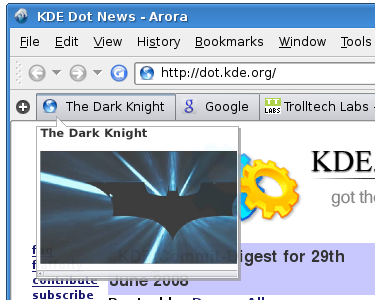
- Custom web view with panning support, useful for touch device.
- Image colorizer using painter composition.
- A simple image viewer with support for remote URL drag-and-drop.
- Visual Google, where your search result is accompanied by the thumbnail previews of the hits.
- Small tool called websnap, given a web page it will create the preview.
- Parallax sliding effect for, say, a home screen in a mobile platform (phone, portable device, you name it).
- SVG rasterizer using WebKit as the rendering back end.
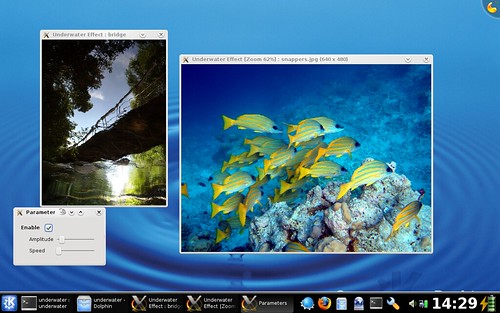
- Quake-like underwater effect. Simple old school trick.
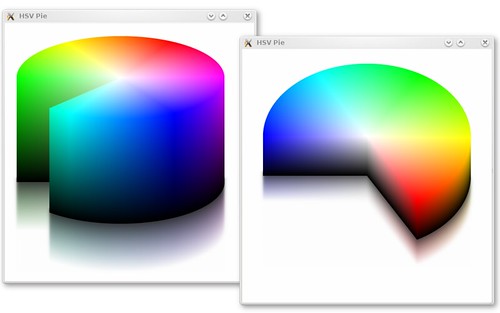
- HSV pie with QImage pixel manipulation.
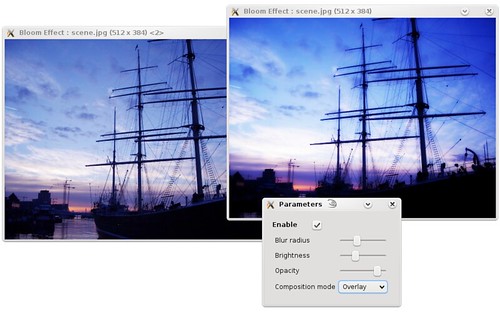
- Dreamy feeling by bloom effect, as some sort of composition example.
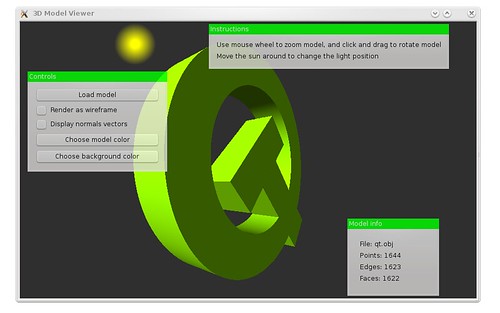
And while you are there, check out examples written by my fellow Trolls:
- WolfenQt, a Qt version of Wolfenstein 3-D along with embedded Qt widgets.
- Bloom filter as an example of the new pixmap filter feature.
- Translucent widget, for X11.
- Text zooming through painter scaling.
- Radial blur like in the nineties.
- Mix widgets and Graphics View to have widget acceleration with OpenGL.
Happy New Year!



 Things are still exciting as ever. In two weeks, I will be in
Things are still exciting as ever. In two weeks, I will be in 






























 In case you live under the rock and miss
In case you live under the rock and miss